In een wereld waar digitalisering steeds prominenter wordt, evolueert ook de manier waarop we met technologie en webdesign omgaan. Een van de opvallende trends die de laatste tijd de aandacht trekt, is Dark Mode. Maar wat houdt Dark Mode eigenlijk in en waarom zou het jou als ondernemer kunnen helpen bij het ontwerpen van jouw website?
Dark Mode is een interfacestijl waarbij het kleurenschema van een website of app wordt omgekeerd, waarbij donkere kleuren zoals zwart of donkergrijs worden gebruikt als achtergrond in plaats van lichte kleuren. Dit creëert niet alleen een stijlvolle en moderne uitstraling, maar het biedt ook diverse voordelen.
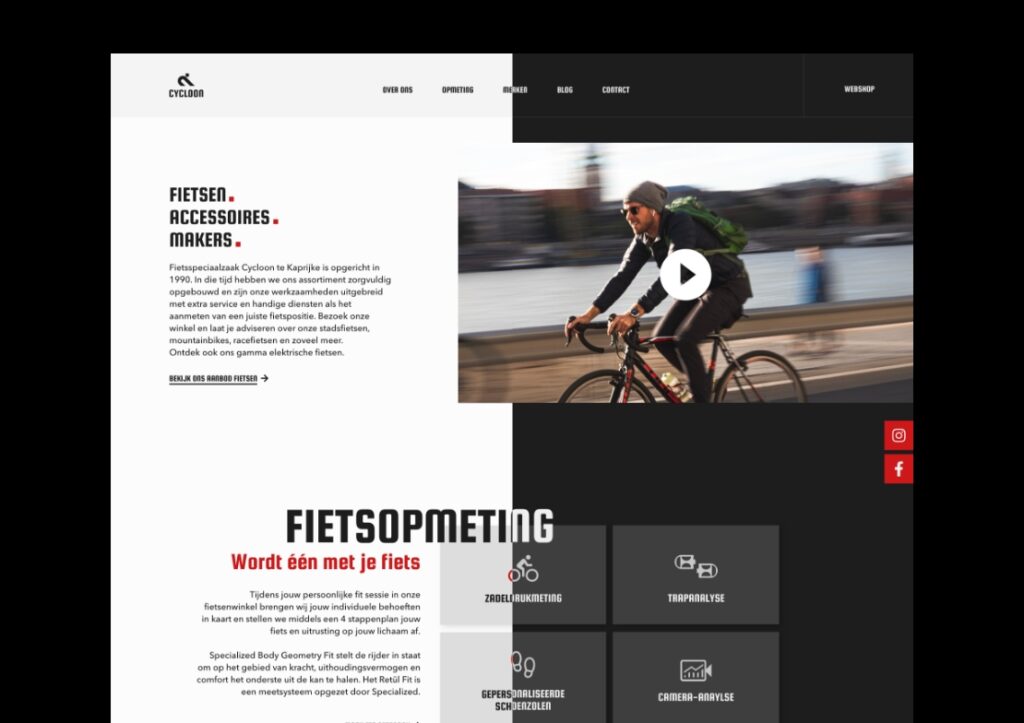
Neem een kijkje op de website van Cycloon!
Voordelen van Dark Mode
Dark Mode heeft aan populariteit gewonnen vanwege zijn opvallende visuele impact en voordelen. Als ontwerper is het echter belangrijk dat je begrijpt hoe je dit het best kunt ontwerpen voor een aangename gebruikservaring in je webdesign.
Wanneer de donkere modus effectief wordt geïmplementeerd, biedt het een verscheidenheid aan voordelen en functies, waaronder:
- Toename van focus en concentratie
- Verbetering van de tekstleesbaarheid en duidelijkheid
- Verbetert het contrast
- Verlicht oogvermoeidheid en -spanning
- Beperkt blauw licht
- Batterijbesparing, voornamelijk bij OLED-schermen
- Elegante, moderne uitstraling
In een wereld die steeds meer gedigitaliseerd raakt, wordt Dark Mode niet alleen gezien als een trendy esthetische keuze, maar ook als een functioneel instrument dat het gebruiksgemak verbetert en de algehele ervaring van de gebruiker optimaliseert.
Do’s bij het ontwerpen van Dark Mode
1. Zoek inspiratie op:
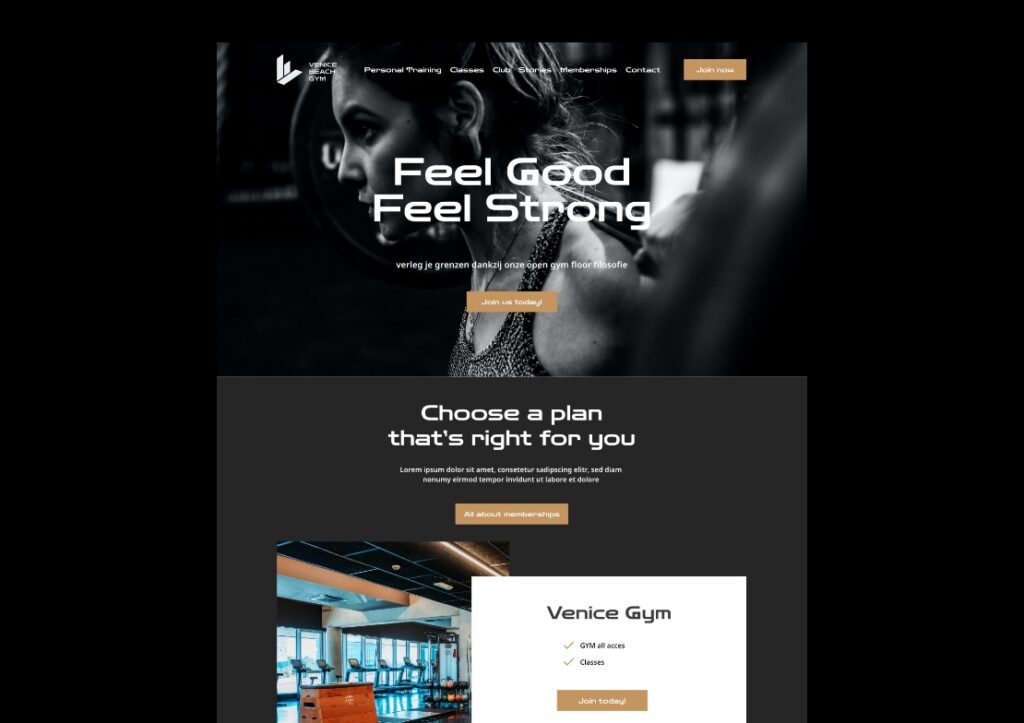
bekijk andere websites die in Dark Mode zijn ontworpen en kijk wat je er goed of minder goed aan vindt.
2. Lege ruimte:
Dark Mode-ontwerpen kunnen ‘zwaar’ aanvoelen en hebben veel ‘lege’ ruimte, ook wel ‘white space’ nodig. White space maakt je ontwerp luchtig en overzichtelijk.
3. Visuele inhoud benadrukken:
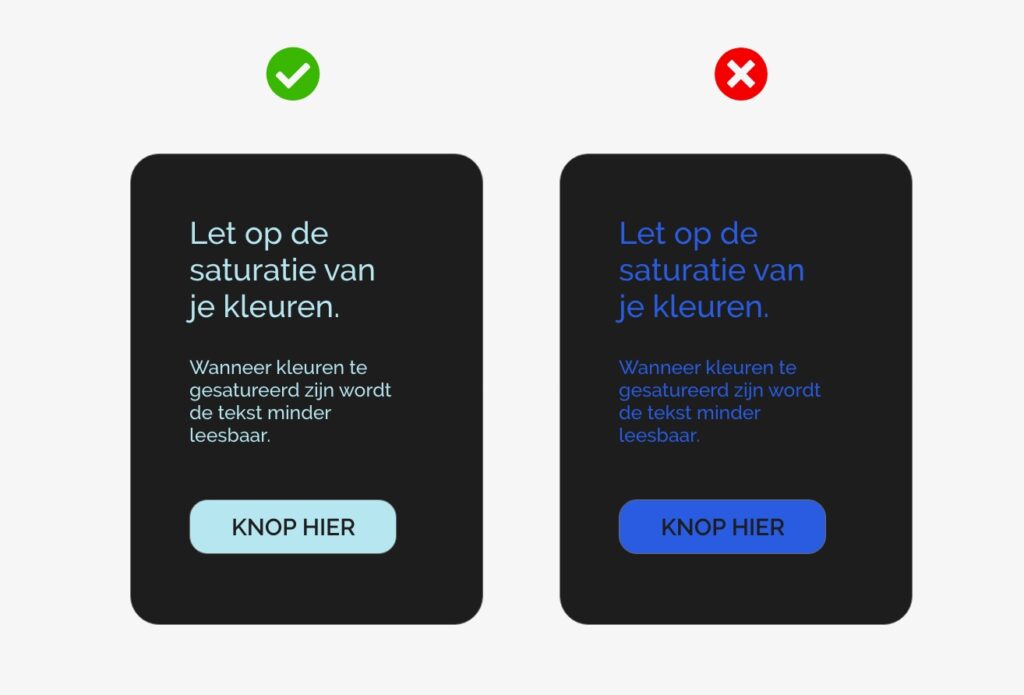
Het donkere ontwerp is perfect voor visuele apps en websites omdat het contrastrijk is. Het trekt de aandacht naar afbeeldingen en video’s. Let op met de saturatie van de kleuren, als het contrast te hoog is, wordt dit onleesbaar.

4. Behoud de merkidentiteit:
Bepaalde kleuren moeten worden bijgestuurd zodat ze werken in Dark Mode. Het is dus belangrijk dat je een balans vindt tussen de merkidentiteit en de nodige aanpassingen zodat het merk nog steeds herkenbaar blijft.
5. Voldoe aan Website Toegankelijkheidsnormen:
De Web Content Accessibility Guidelines (WCAG 2.0) zijn vrijwillige normen die een UX-ontwerper zou moeten overwegen te implementeren op hun site. Dit doen in Dark Mode helpt ervoor te zorgen dat je site een nog groter publiek kan bereiken. Het gebruik van deze standaard is ook nuttig om te begrijpen welke kleurwaarden je optimale contrast bieden.
6. Pas afbeeldingen aan:
Zorg dat je afbeeldingen goed werken in Dark Mode. Je kunt bijvoorbeeld het contrast of de levendigheid van de afbeelding aanpassen.
Don'ts bij het ontwerpen van Dark Mode
1. Veel tekst:
Donkere achtergronden zijn niet ideaal voor veel tekst, omdat het moeilijker te lezen kan zijn.
2. Verscheidenheid aan inhoudstypen:
Complexe inhoud, zoals tekst, afbeeldingen en tabellen, werkt mogelijk niet goed in de donkere modus vanwege het gebrek aan contrast. Als je complexe inhoud wil weergeven, doe dit dan met de juiste kennis van zaken zodat alles goed begrijpbaar blijft.
3. Te veel elementen:
Te veel knoppen en pictogrammen kunnen een donker ontwerp rommelig maken en de bruikbaarheid verminderen.
4. Felle kleuren vermijden:
Te veel felle kleuren op een donkere achtergrond kunnen botsen en een onvriendelijke uitstraling geven. Het is beter om neutrale kleuren te gebruiken.
Conclusie
Dark Mode biedt niet alleen een esthetisch aantrekkelijke optie voor je website of app, maar het kan ook zorgen voor een verbeterde gebruikerservaring en een verlengde levensduur van batterijen. Door het te integreren in je website ontwerp, onderscheid je je van de concurrentie en til je je website of app naar een hoger niveau.
Wij helpen jou graag!
Ons team kan Dark Mode implementeren voor jouw specifieke behoeften en wensen, waardoor je website of app niet alleen modern en stijlvol oogt, maar ook een optimale gebruikerservaring biedt.